【移行】Movable TypeからWordPressへのリニューアルのお仕事
最近のご依頼で、面白いお仕事だったのでご紹介します。Movable TypeからWordPressへのリニューアルです!
🤷Movable Typeとは?
Movable Typeは、シックス・アパートが開発・提供する、ブログで用いられることの多いコンテンツ管理システム 製品である。プラグイン機構により機能を拡張できることが特徴である。
Movable Typeは、Web2.0とかインタラクティブとかいう言葉が流行りだした時にMovable Typeでブログを構築するのが増えました。当然私も昔いじっており、記事ページを静的に生成するので表示が軽い、また動的ページよりもSEO対策になるのでは(当時は)、というメリットがありました。その後の無料のCMS、WordPressが出始めてからは世の中がWordPressへ移行していきました。「Movable Type」や「シックス・アパート」という言葉を久しぶりに聞いて、なんだか懐かしい🤣

💁まったく同じデザインでWordPressへ移行
今回いただいたお仕事は、デザインはそのままでMovable Typeで制作されたサイトをWordPress版にリニューアルしたい、という内容でした。
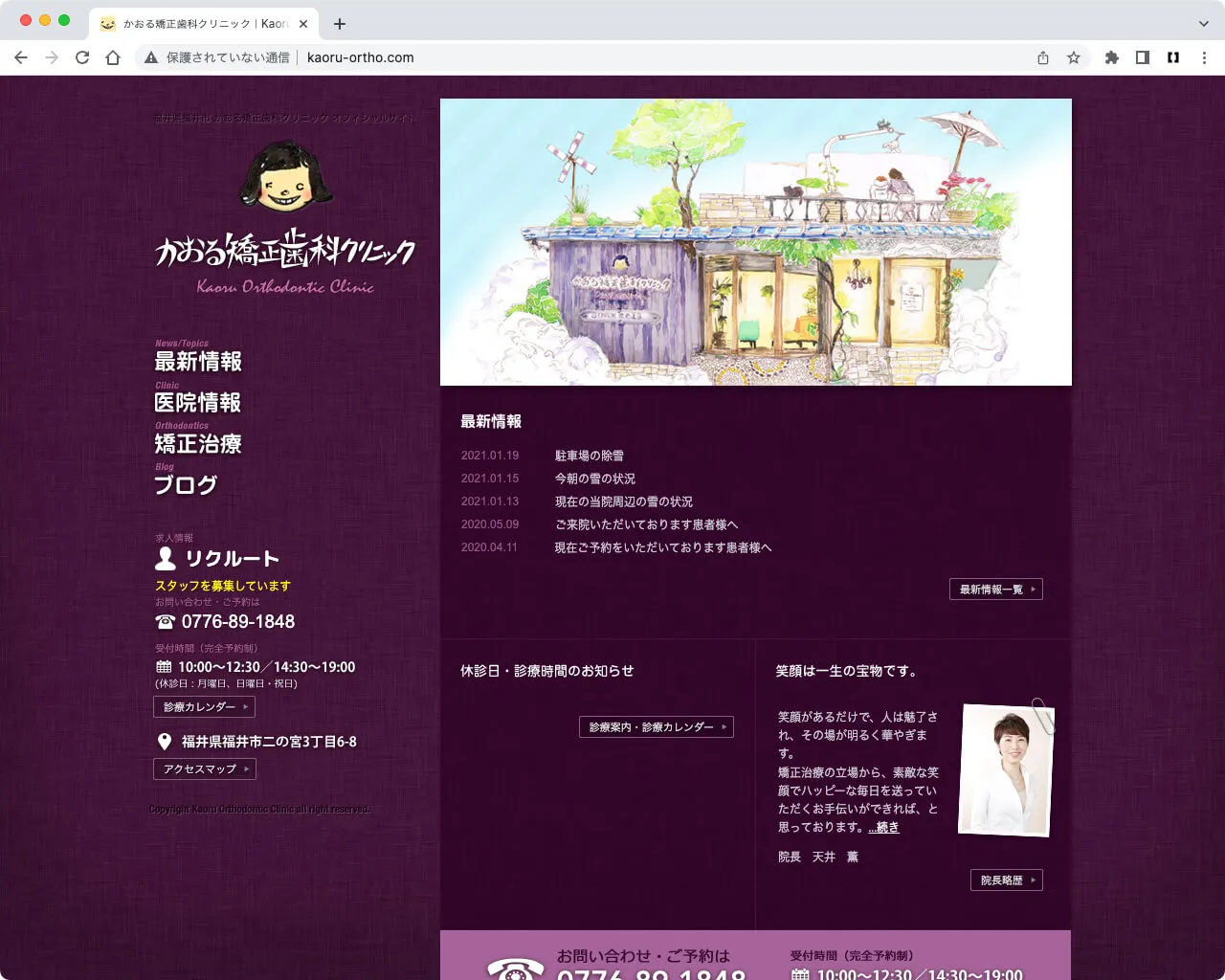
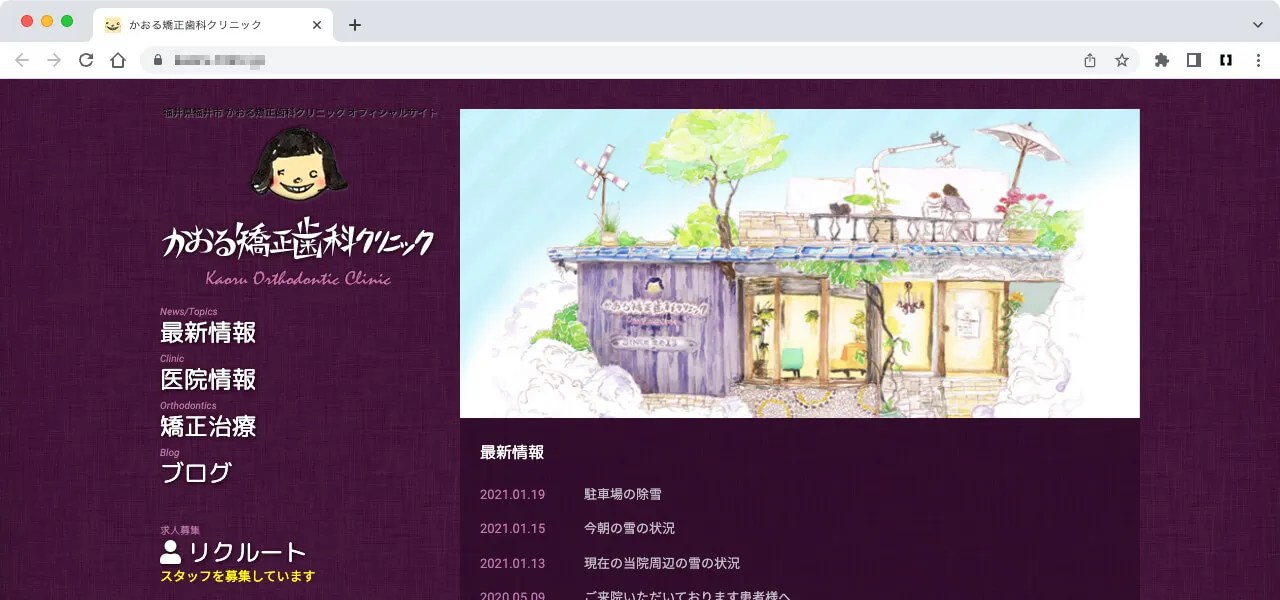
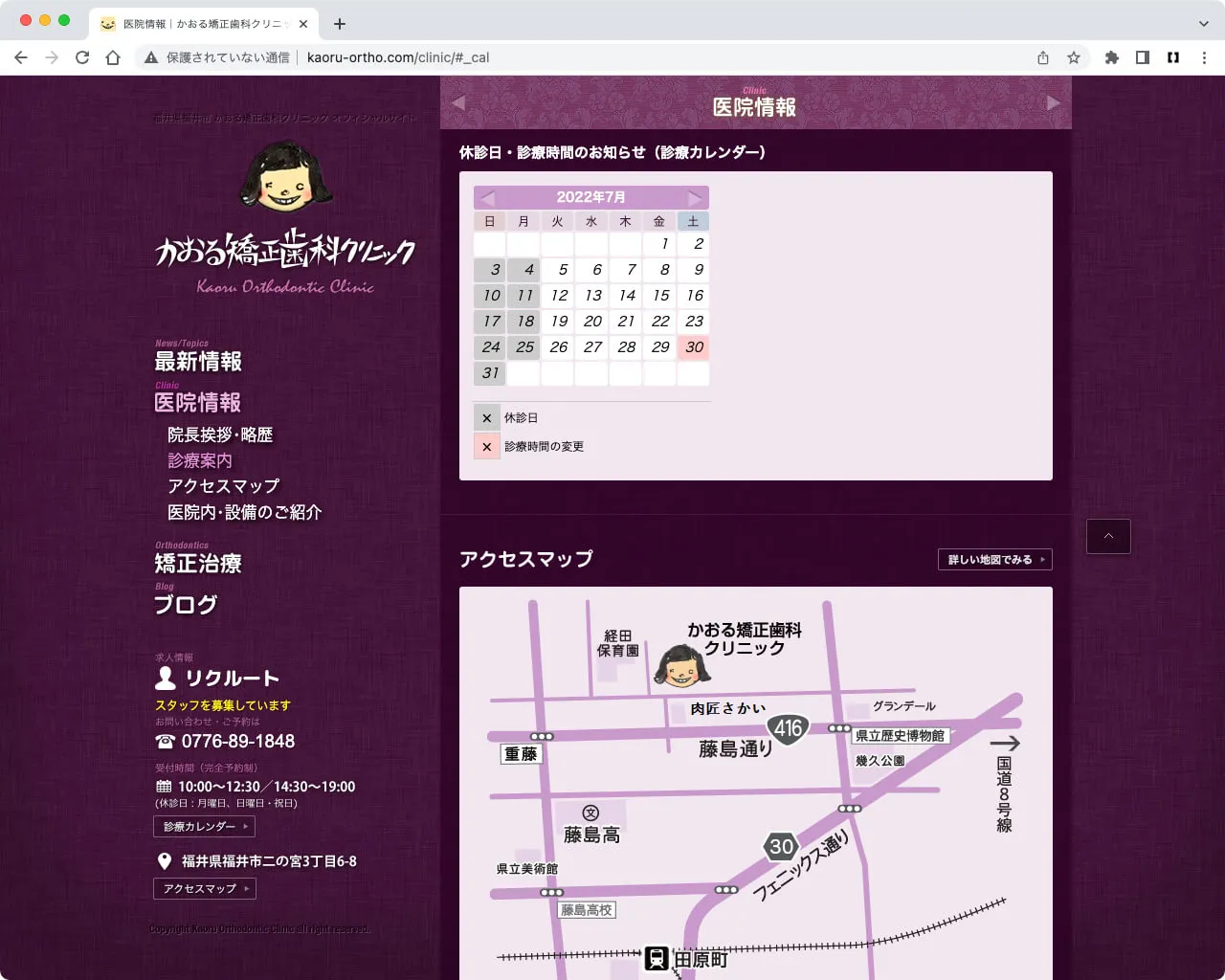
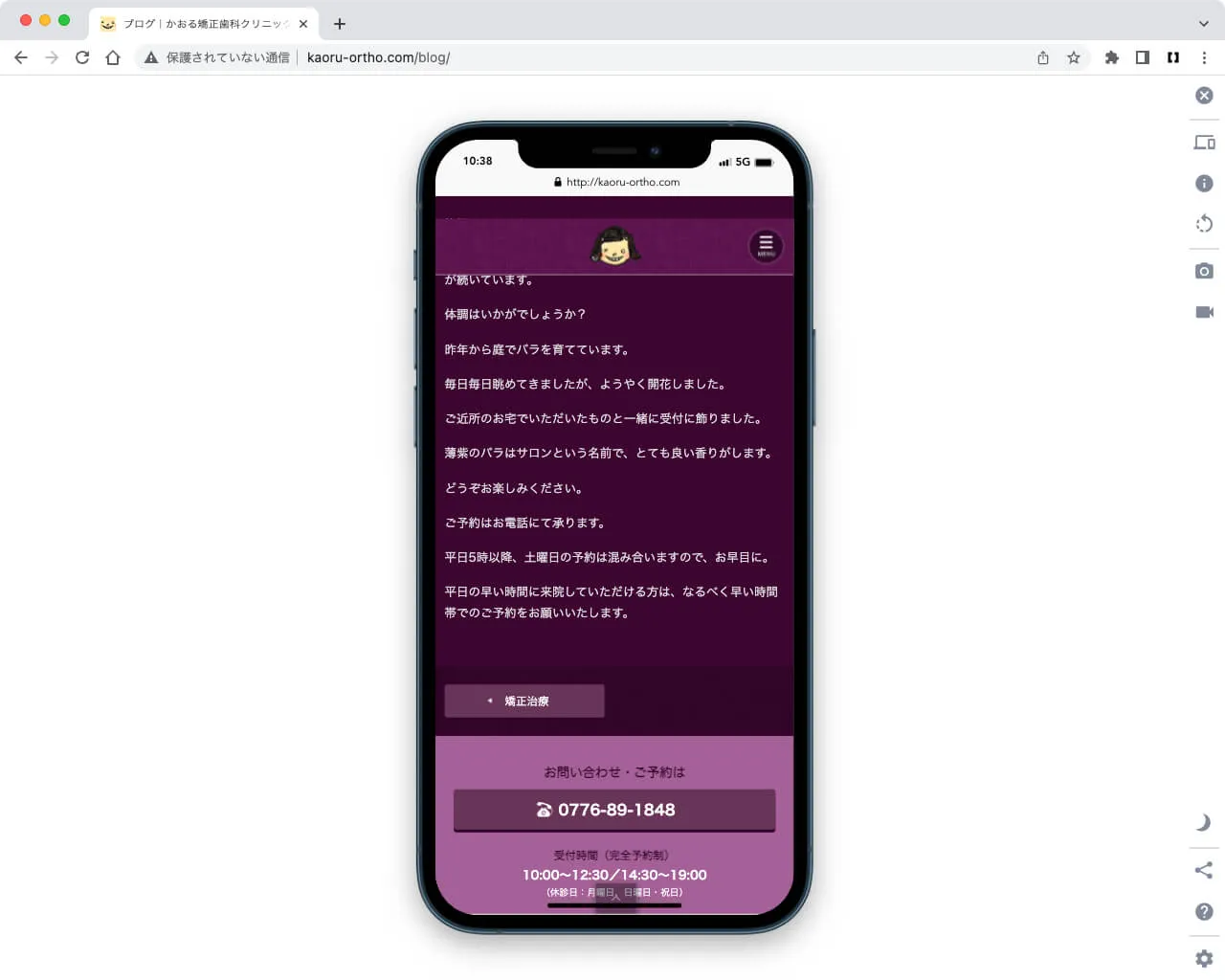
で、これががMovable Type版で、

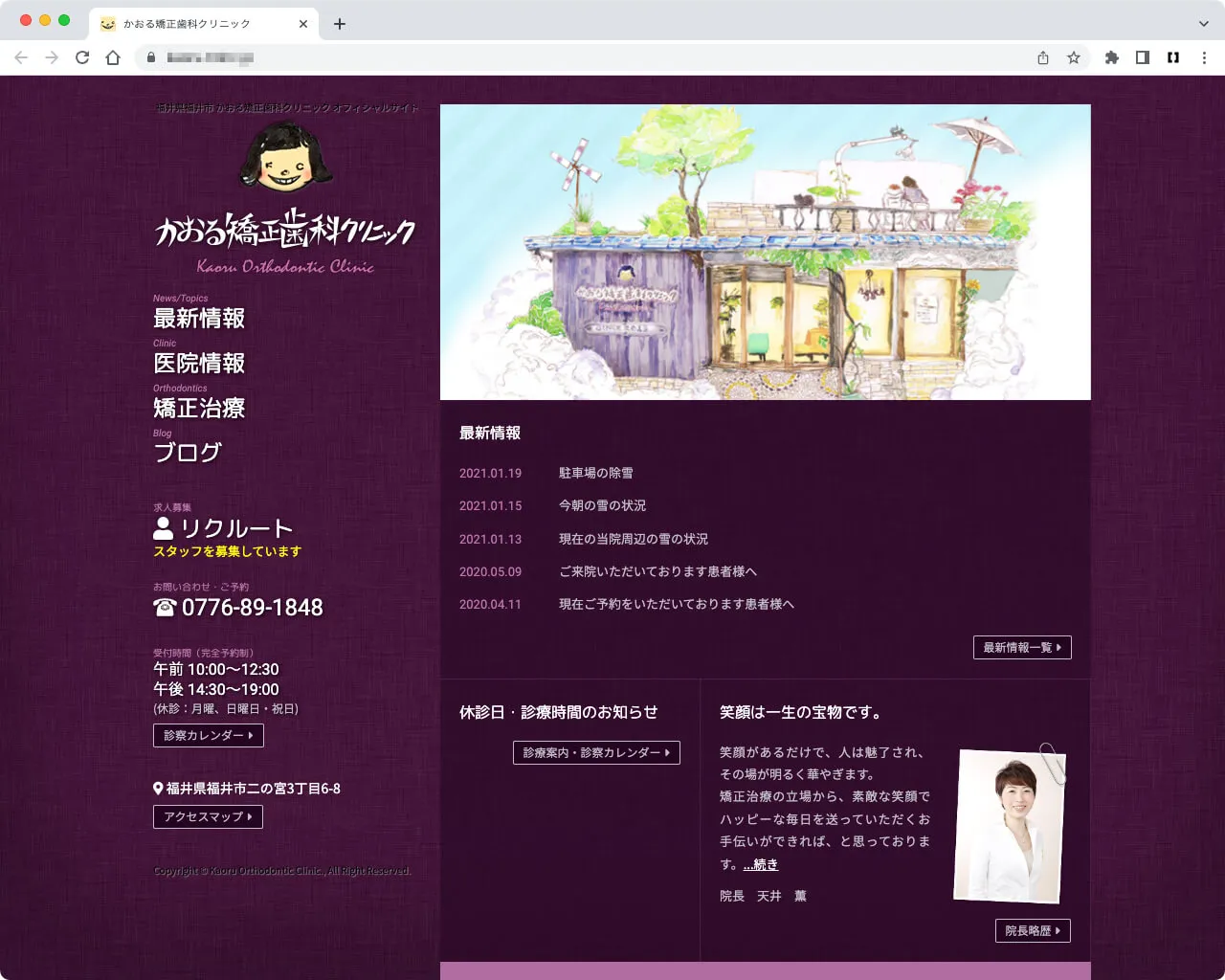
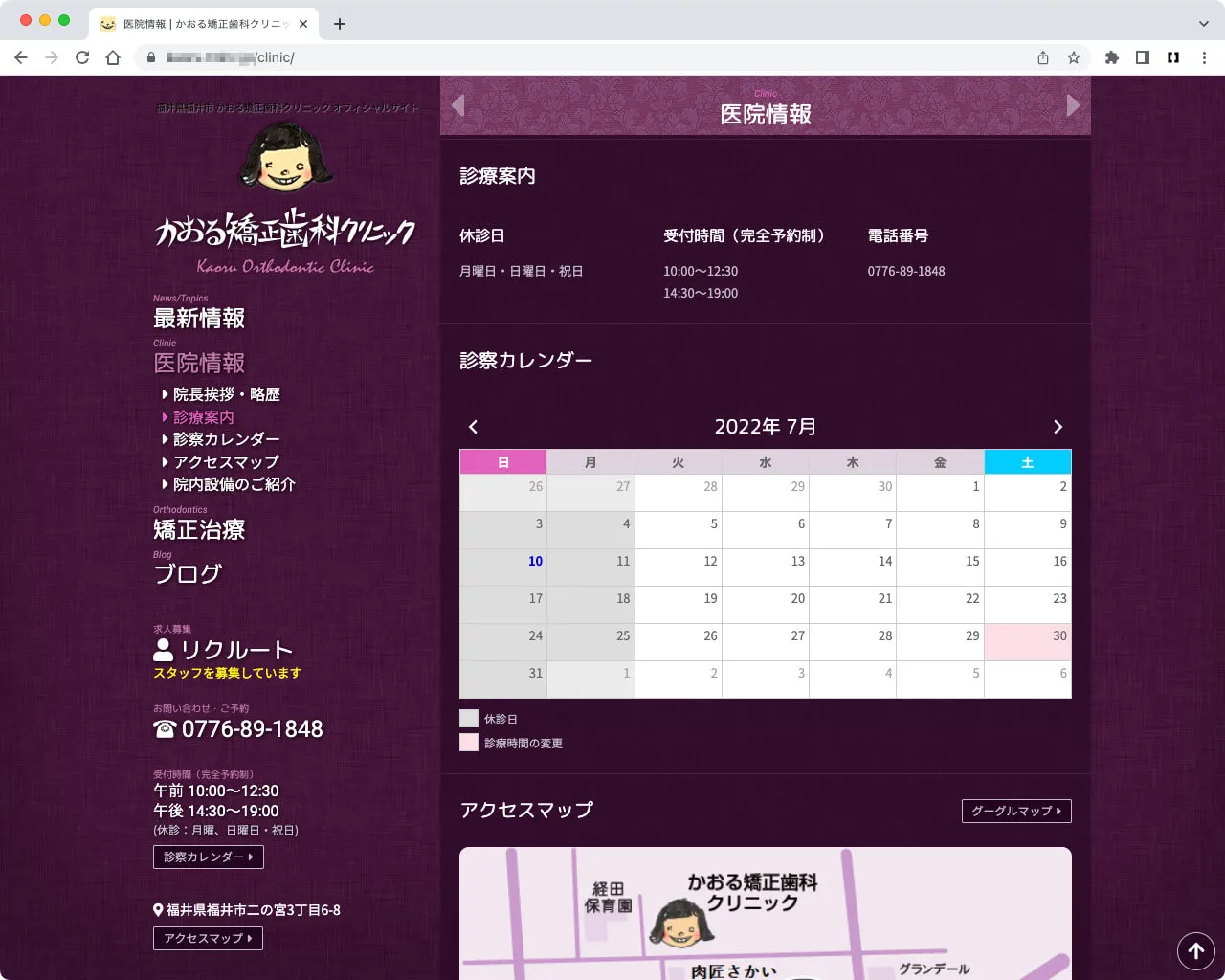
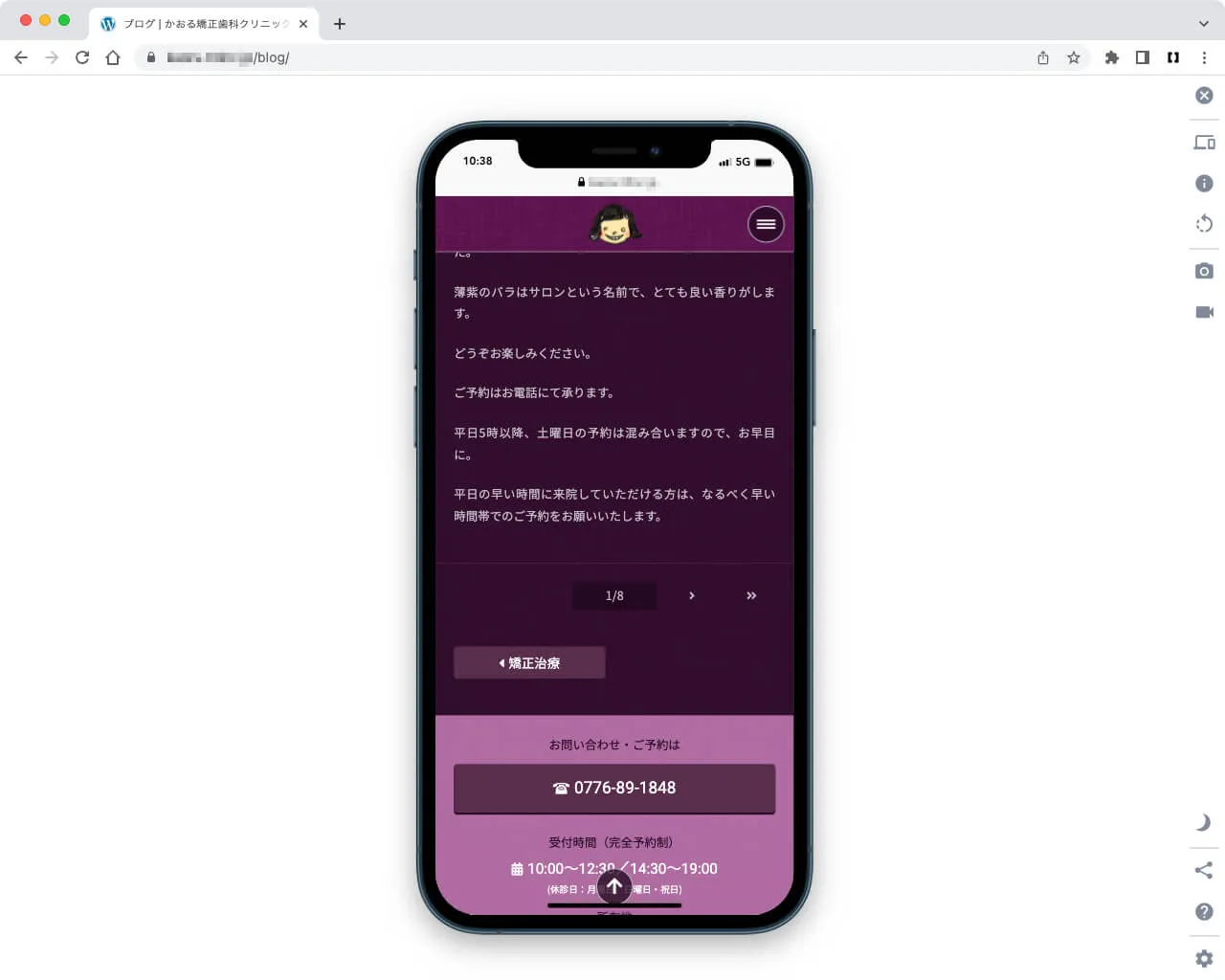
下がリニューアル公開されたWordPress版です。

ぜんぜん同じじゃあないですか!!!😂って、いやいや、「同じデザインで移行してください!」というご依頼ですよ。
※WordPress版のURLがモザイクになっているのはテスト公開中だったので別URLのため。
少し行送りやフォントサイズ等は違いますが、ほぼ見た目一緒です。
🚘「旧車をレストアする」ような楽しさがある
実はかなり楽しく仕事をさせていただきました。このMovable TypeからWordPressへの移行というお仕事(MTからWPへ移行とも言います)、なにか「旧車をレストアする」ような楽しさがありました(笑)
原因がわかりませんが、不運にもこのMovable Typeで制作された元のサイト、とっても重たい。。。内部で何かおかしい(ループしてるのか)のか、サーバーが海外サーバーだったらしく、それが影響していたのかはわかりませんが、早く直して上げたい!
使える部分は流用し、サビを落として磨いてあげたいなと🤩
🆕レストアとはいえほぼ新規で構築
レストアという表現を使いましたが、移行するとはいえ、再利用する部分は全体のデザイン、写真、背景で使っている模様の画像くらいです。結局新しくすべて組み直します。細かいパーツ等も見直します。
MTの時代に作られたサイトなので、当然ですが現代のWEBデザインの作りとかなり違います。お客さまには理解が難しい部分かもしれませんが、メンテナンスや今後のことを考える新規で制作した方が作業全体の工数が少ないです。
左メニューのリキッド2段組みというのも、自分から進んで提案しないデザインなので、構築するのが楽しかったですー😀
やったこと
- 画像だった文字をWEBフォントへ
- 画像だったボタンや装飾をCSSで作成
- CSSからSCSSへ移行、再構築
- JavascriptのスライドショーからCSSでのアニメーションへ
- JavascriptだったドロワーメニューをCSSでの構築へ
- 左メニューをstickyプロパティで追随仕様へ変更
- レスポンシブのブレイクポイント見直し
- レスポンシブ時のデザイン変更
- お知らせ、ブログにページャーがなかったので新規追加
- タップで電話できなかったので修正
- Contact Form 7を利用し求人募集フォームを再構築
- プライバシポリシーページを新規追加
- 院内設備の登録編集機能を新規追加
- アクセスマップ画像のランドマークの内容を修正
- プラグインYoast SEOを利用しOGP設定やサイトマップxmlも自動書き出し化
- プラグインXO Event Calendarを利用し診察カレンダー再構築
- ブログは基本の投稿機能を利用、お知らせはカスタム投稿で構築
- SSL化
上記が今回やったことです。一番はやはり画像のタイトルやメニューをWEBフォント化、画像だった部分をCSS化ですね。
下が以前のもので、

こちらが移行後。

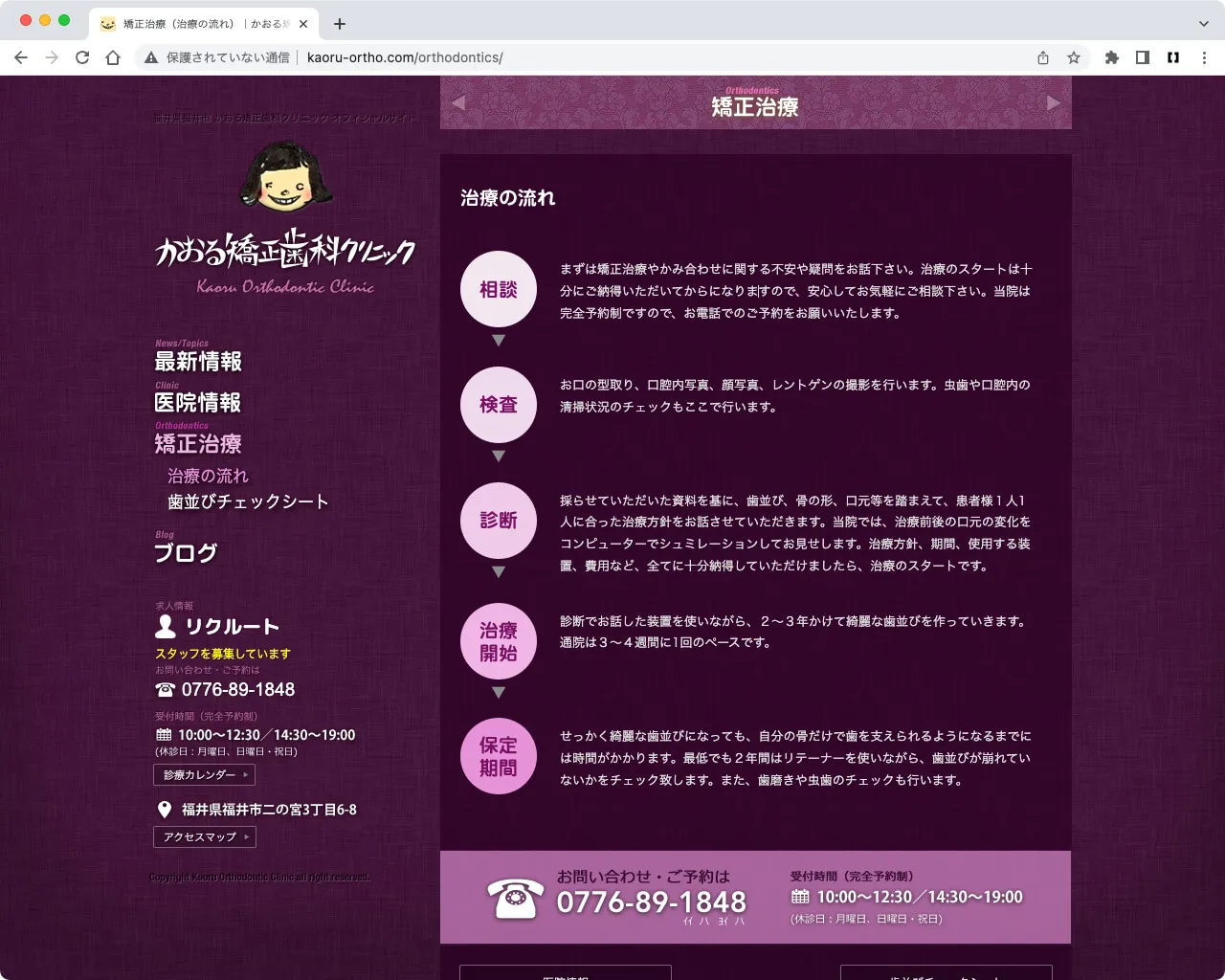
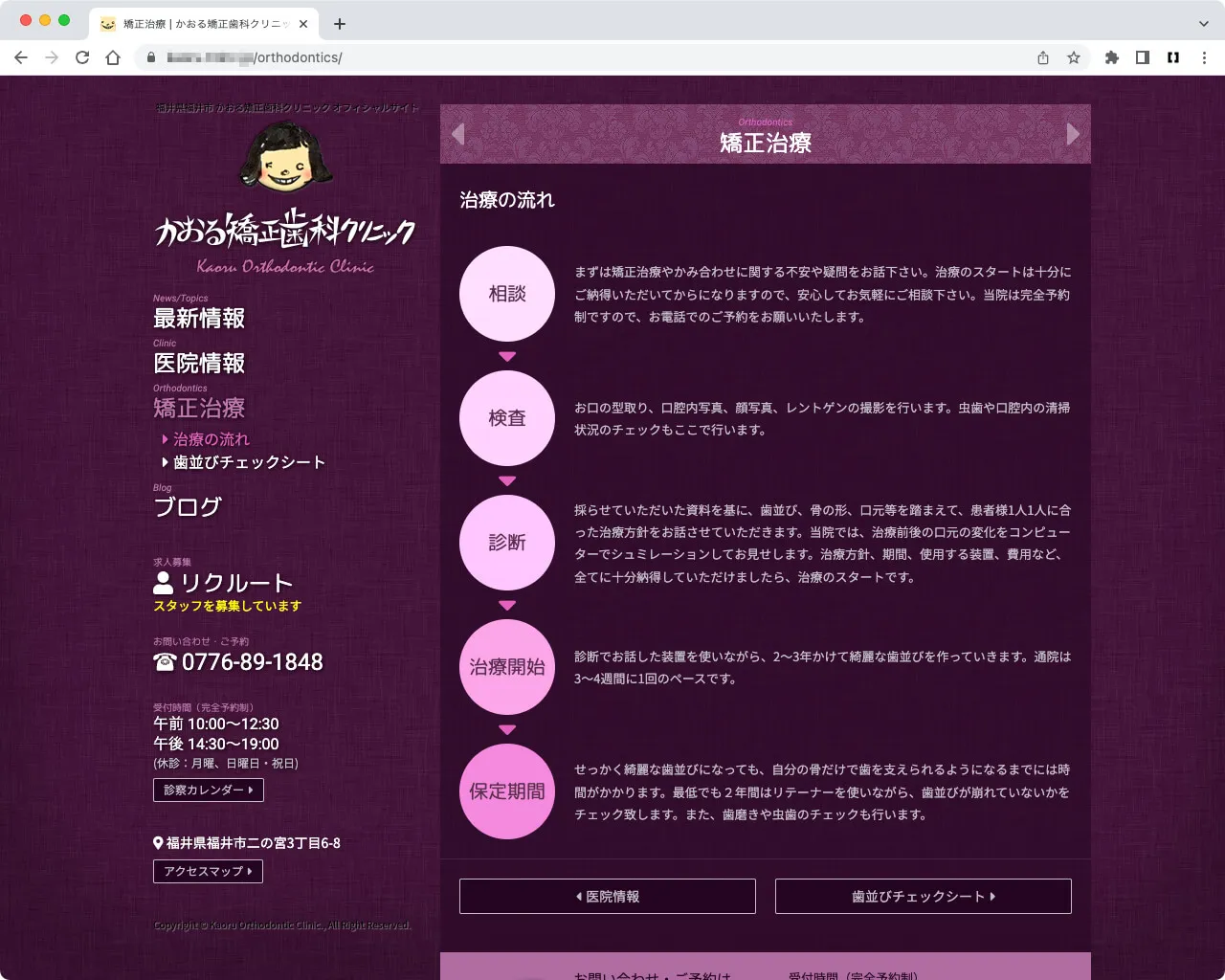
メニューの文字もそうだったのですが、こ矯正治療のフロー部分を表現するパーツ等も以前はすべて画像でした。
書体がラッキーな事に、画像で作られたM PLUS FONTSのRounded M+を利用していたようで、現代ではGoogleフォントにM PLUS Roundedがあるので、無料のGoogleのWEBフォントM PLUS Rounded 1cを利用しています。矢印なんかもFontAwesomeを利用。すべてWEBフォントにすることで管理が楽になります。
また、2段組みの左部分、こちらは固定だったのですが、CSS3のstickyプロパティで追随する仕様へ変更しました。
ページ遷移のボタンが以前はなぜかフッターの後にあったのですが、SPのレイアウトの事も考えて位置を変更しました。また、一部ホバーの反応がない仕様のボタン等もホバーで反応があるように変更しました。
👀スライドショーはCSS3で構築

以前はJavascriptでスライドショーが構築されていたのですが、こちらもCSS3でアニメーションで6枚の画像をスライドショーで見せるようにしました。当時よりもCSSでできる事がかなり多くなりましたねぇ。
📨フォームはContact Form 7を利用
フォームはいずれにせよ作り直さないとならないので、Contact Form 7を利用して新規に作り変えました。
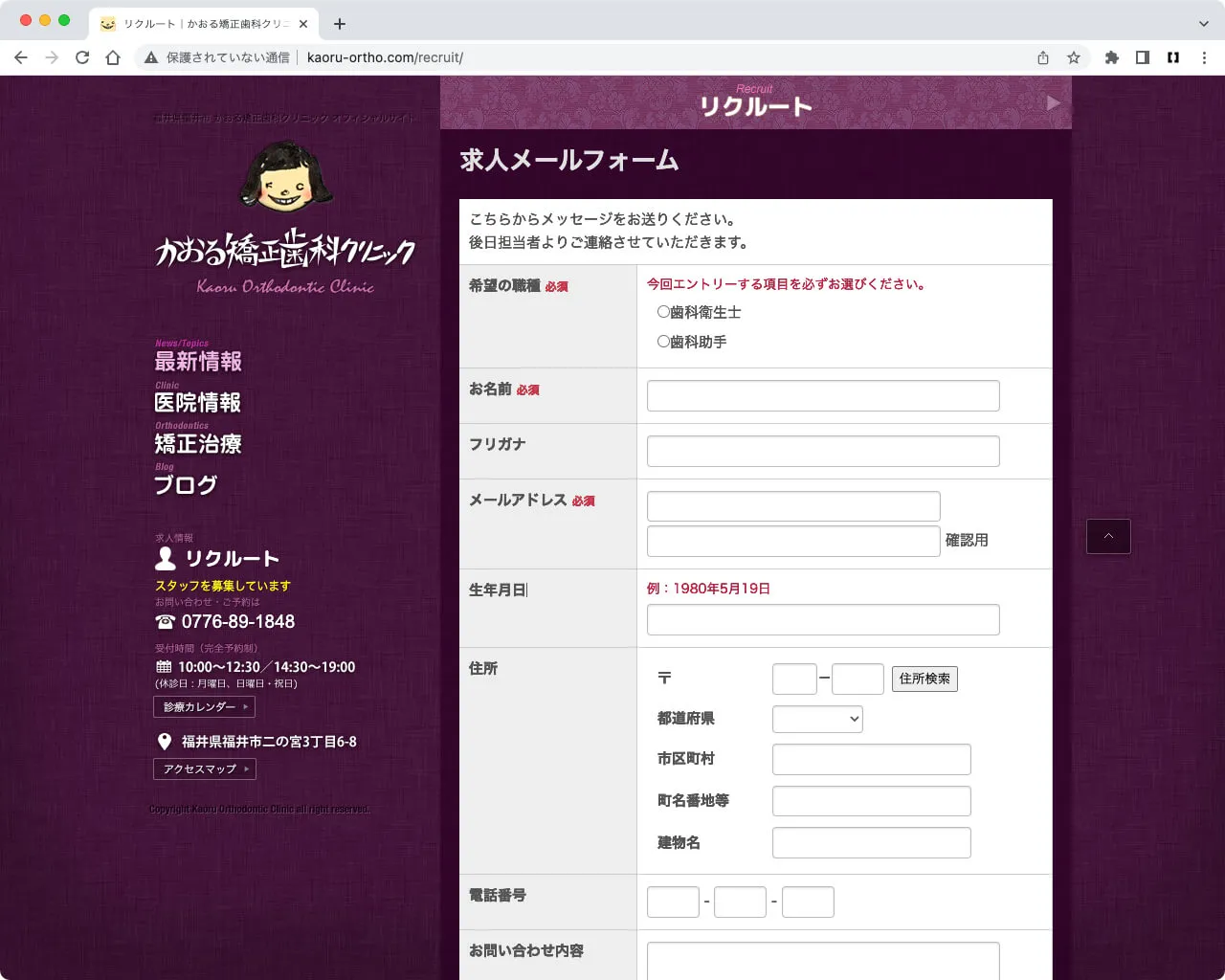
下が以前のもので、

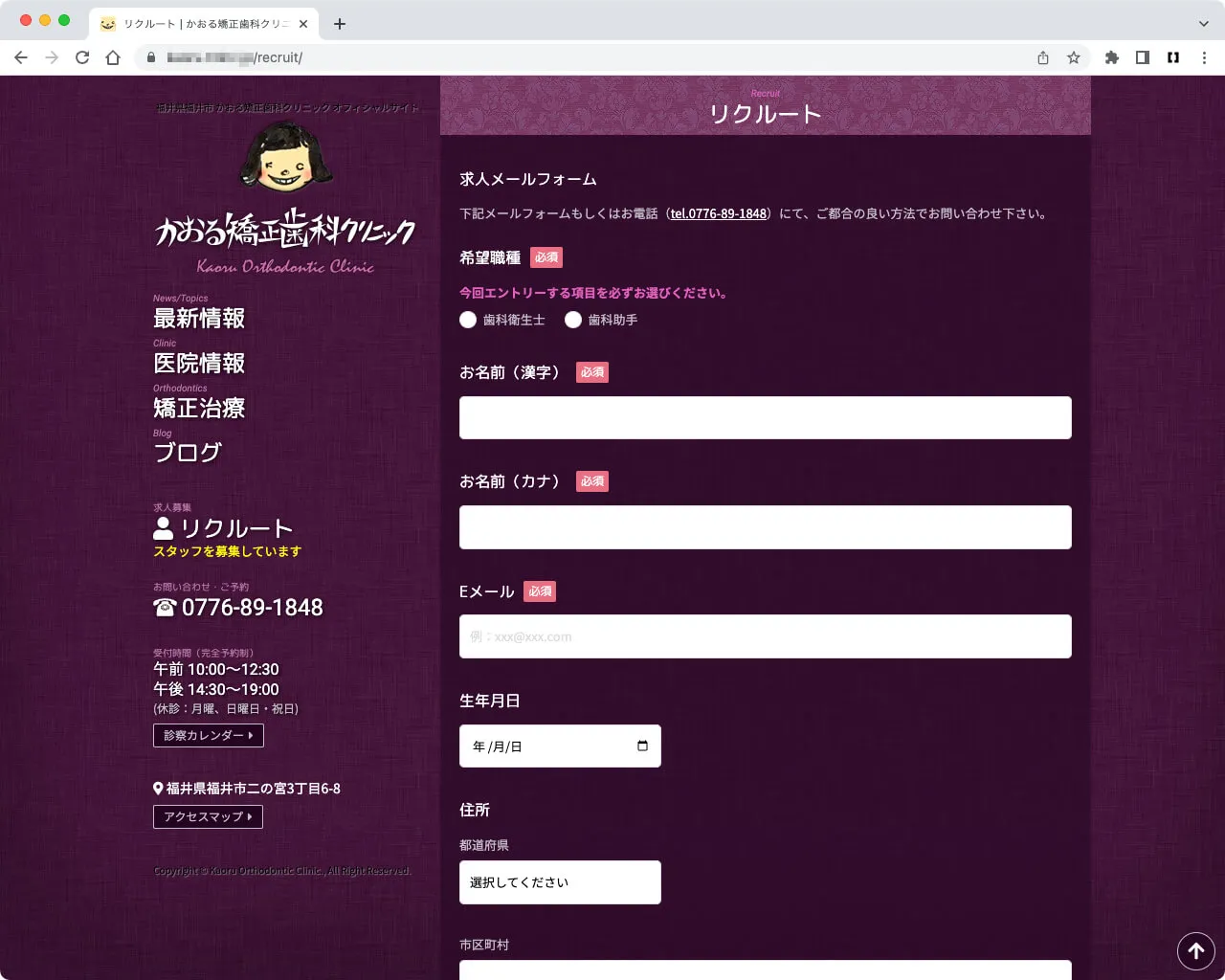
こちらが移行後。

当時はこの辺りのレイアウトはtable利用の2段組みでした。現代はもうSPを意識したデザインへ変更。
📆診察カレンダーはXO Event Calendarを利用
診察カレンダーもXO Event Calendarを利用して作り変えました。
下が以前のもので、

こちらが移行後。

WordPressのプラグイン「WP Simple Booking Calendar」にちょっと似てるなぁと思いながら見ていたのですが、やはりここは国産プラグインの「XO Event Calendar」の方が加工が簡単です。
📲レスポンシブ時のデザインを変更
レスポンシブ時のデザインを少し変更しました。
🖥️メイン画像のアスペクト比
下が以前のもので、
こちらが移行後。
といっても、トップの見た目は以前とあまり変わりませんが。。。トップメイン画像のトリミングを変えています。以前は画像そのまま100%だったので、横幅が狭いSPだとメイン画像が小さくなってしまっていました。なので、SP時にはCSSでアスペクト比を16:9に変更して左右トリミングをしてメイン画像を大きく表現しています。
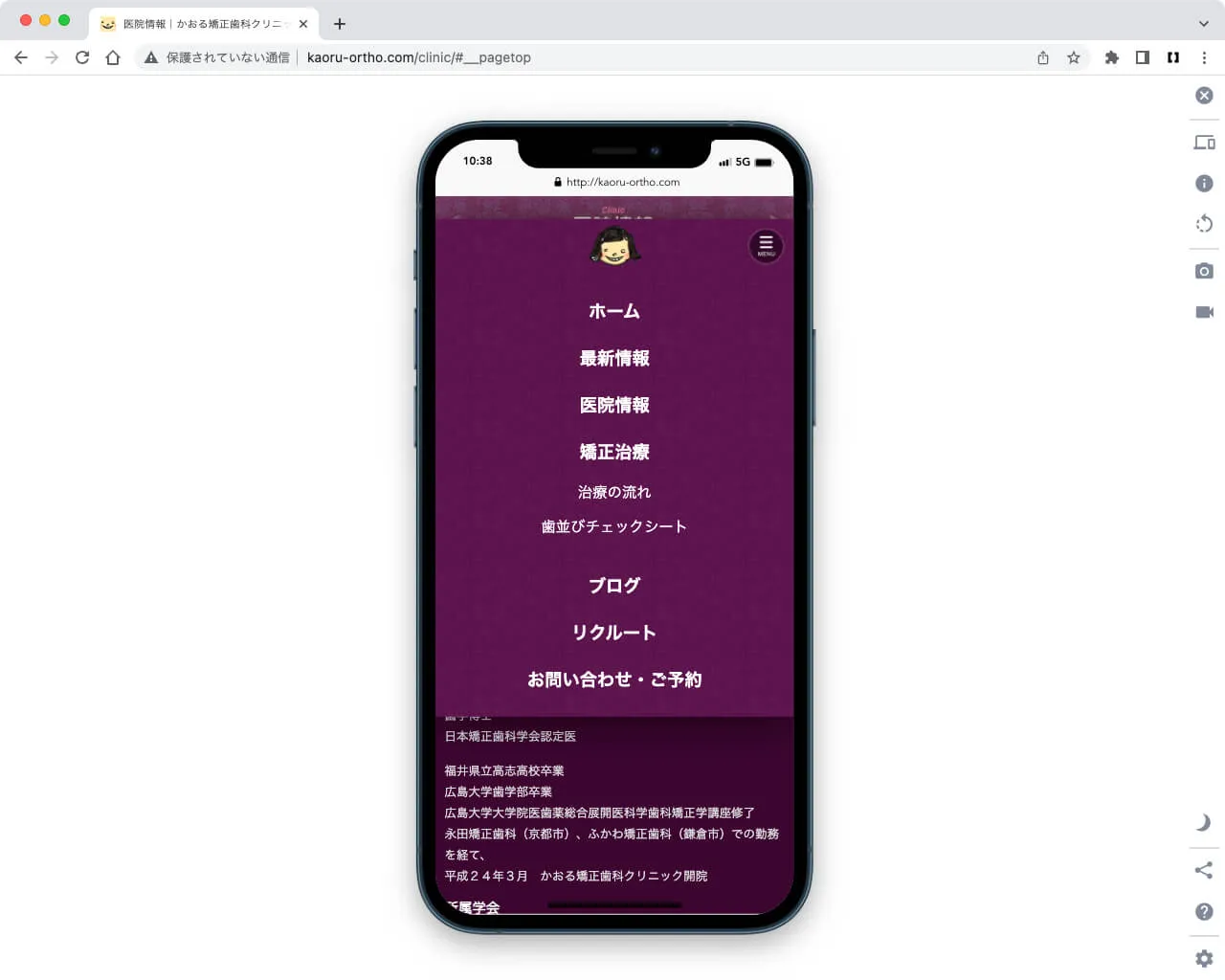
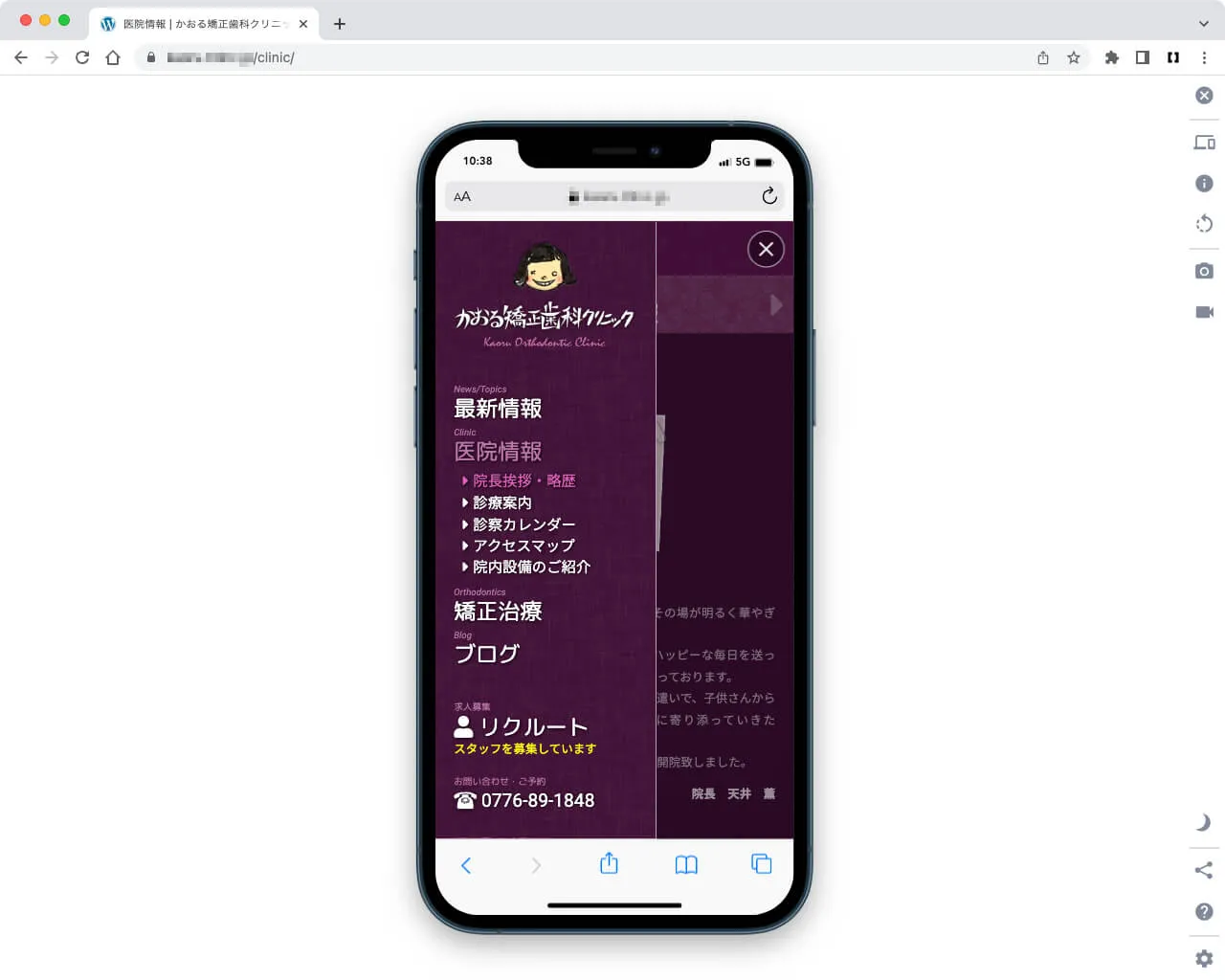
🖱️ドロワーメニューの変更
ドロワーメニューは以前はJavascriptで構築されておりました。こちらはCSSにて構築。
下が以前のもので、

こちらが移行後。

メニュー項目が並んでいるシンプルなものから、PCのサイドバーを継承したデザインへ変更しました。
📑ページャーの追加
なぜか以前のデザインではお知らせなどの詳細ページへ行った時に、ページャーがないため一覧へ戻る仕様になっていました(PCのスクショ撮り忘れてSPのみです)。

やはりページャーがあった方が便利なのでページャーを追加して下のようになりました。

WordPressだとページャーの設置も簡単ですね!
🌟まとめ
あまり「以前のデザインをそのままMTからWPへ移行してください!」というお仕事は少ないので、これはこれで楽しくお仕事させていただきました🥳
「以前のデザインをそのまま」とはいえ、やはり今のWEBデザインと昔のWEBデザインでは、かなり中身が違うので結局はすべて再構築になってしまいますね。
またこちら、まだSSLも導入されていませんでした。当時はSSLは必須ではなかったのですし、有料でないとSSL化も難しかったと思います。今はLet’s Encryptをはじめとする無料SSL証明書が各サーバーにて提供されているので、当然SSL化もいたしました。
でもこれでかなり表示も早くなり、メンテナンス性も上がりましたね🤩
