CSSのclip-pathプロパティを利用してタイポ化してみた
CSSのclip-pathプロパティを利用してタイポ化してみた
🙄何か面白いアイデアはないか…
今回のブログリニューアルで何かちょっと面白いアイデアがないかをずっと考えていて、ブログというある程度決まった体裁の中でちょっとデザインっぽさも出したいと思い、「そうだ、記事の枠を文字で切り抜こう😽」って思い、いろいろ検討した結果CSSのclip-pathプロパティを利用して一文字ずつ作ってみる事にしました🐛
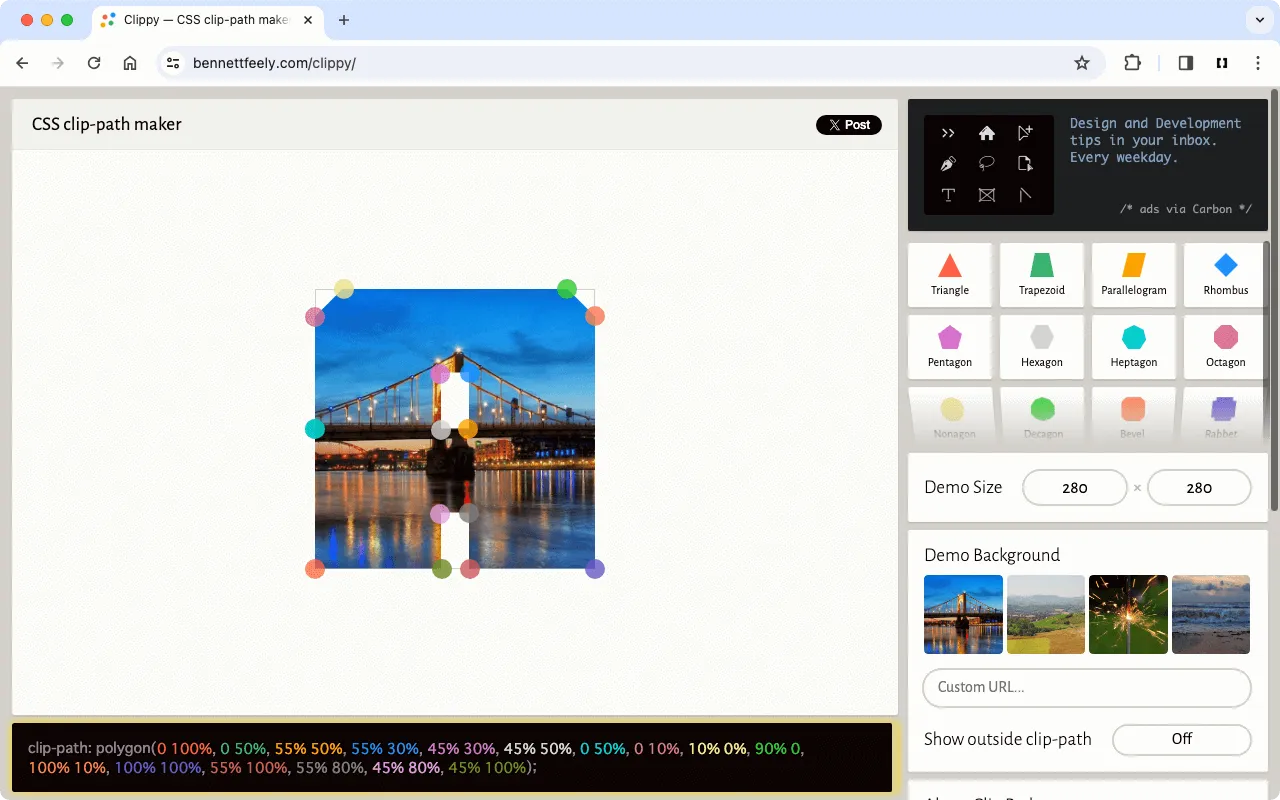
実際にできたものが以下です
画像をくり抜くためにアルファベットを作っているので、なるべく四角い形状を保ちつつ並んだ時に違和感なく縦横のパーツが揃いつつ、最小限の加工でそれぞれの文字だと認識できるように設計しました💁
パスは有名なパスジェネレータClippyを利用、ホントいつも助かる🙆

🐙最終的にこんな感じで利用してみた

それぞれページslugの先頭のアルファベットを取得して、事前に用意しておいた「.c-alphabet—ページスラッグの先頭」クラスを記事スレッドのdivに追加するといったとっても単純な処理です🐥
こんな感じで作っておいて、
$alphabets: (
"a": polygon(0 100%, 0 50%, 55% 50%, 55% 30%, 45% 30%, 45% 50%, 0 50%, 0 10%, 10%
0, 90% 0, 100% 10%, 100% 100%, 55% 100%, 55% 80%, 45% 80%, 45% 100%),
"b": polygon(0 100%, 0 80%, 55% 80%, 55% 60%, 45% 60%, 45% 80%, 0 80%, 0 40%, 55%
40%, 55% 20%, 45% 20%, 45% 45%, 0 45%, 0 0, 90% 0, 100% 10%, 100% 40%, 90%
50%, 100% 60%, 100% 90%, 90% 100%),
"c": polygon(10% 100%, 0 90%, 0 10%, 10% 0, 100% 0, 100% 40%, 90% 40%, 90% 60%, 100%
60%, 100% 100%),
"d": polygon(0 100%, 0 60%, 55% 60%, 55% 40%, 45% 40%, 45% 60%, 0 60%, 0 0, 90%
0, 100% 10%, 100% 90%, 90% 100%),
"e": polygon(0 100%, 0 0, 100% 0, 100% 20%, 90% 20%, 90% 40%, 100% 40%, 100%
60%, 90% 60%, 90% 80%, 100% 80%, 100% 100%),
"f": polygon(0 100%, 0 0, 100% 0, 100% 20%, 90% 20%, 90% 40%, 100% 40%, 100%
60%, 90% 60%, 90% 100%),
"g": polygon(10% 100%, 0 90%, 0 10%, 10% 0, 100% 0, 100% 40%, 80% 40%, 80% 60%, 90%
60%, 90% 50%, 100% 50%, 100% 100%),
"h": polygon(0 100%, 0 0, 45% 0, 45% 20%, 55% 20%, 55% 0, 100% 0, 100% 100%, 55%
100%, 55% 80%, 45% 80%, 45% 100%),
"i": polygon(0 100%, 0 80%, 10% 80%, 10% 20%, 0 20%, 0 0, 100% 0, 100% 20%, 90%
20%, 90% 80%, 100% 80%, 100% 100%),
"j": polygon(0 100%, 0 80%, 10% 80%, 10% 20%, 0 20%, 0 0, 100% 0, 100% 90%, 90%
100%),
"k": polygon(0 100%, 0 0, 45% 0, 45% 20%, 55% 20%, 55% 0, 100% 0, 100% 40%, 90%
50%, 100% 60%, 100% 100%, 55% 100%, 55% 80%, 45% 80%, 45% 100%),
"l": polygon(0 100%, 0 0, 90% 0, 90% 80%, 100% 80%, 100% 100%),
"m": polygon(0 100%, 0 10%, 10% 0, 45% 0, 50% 5%, 55% 0, 90% 0, 100% 10%, 100%
100%, 70% 100%, 70% 80%, 60% 80%, 60% 100%, 40% 100%, 40% 80%, 30% 80%, 30%
100%),
"n": polygon(0 100%, 0 0, 60% 0, 60% 20%, 70% 20%, 70% 0, 100% 0, 100% 100%, 40%
100%, 40% 80%, 30% 80%, 30% 100%),
"o": polygon(10% 100%, 0 90%, 0 60%, 55% 60%, 55% 40%, 45% 40%, 45% 60%, 0 60%, 0
10%, 10% 0, 90% 0, 100% 10%, 100% 90%, 90% 100%),
"p": polygon(0 100%, 0 50%, 55% 50%, 55% 30%, 45% 30%, 45% 50%, 0 50%, 0 0, 90%
0, 100% 10%, 100% 70%, 90% 80%, 45% 80%, 45% 100%),
"q": polygon(10% 100%, 0 90%, 0 60%, 55% 60%, 55% 40%, 45% 40%, 45% 60%, 0 60%, 0
10%, 10% 0, 90% 0, 100% 10%, 100% 80%, 90% 90%, 100% 100%),
"r": polygon(0 100%, 0 50%, 55% 50%, 55% 30%, 45% 30%, 45% 50%, 0 50%, 0 0, 90%
0, 100% 10%, 100% 70%, 90% 80%, 100% 90%, 100% 100%, 55% 100%, 55% 80%, 45%
80%, 45% 100%),
"s": polygon(0 100%, 0 60%, 10% 60%, 10% 50%, 0 40%, 0 10%, 10% 0, 100% 0, 100%
40%, 90% 40%, 90% 50%, 100% 60%, 100% 90%, 90% 100%),
"t": polygon(10% 100%, 10% 20%, 0 20%, 0 0, 100% 0, 100% 20%, 90% 20%, 90%
100%),
"u": polygon(10% 100%, 0 90%, 0 0, 45% 0, 45% 20%, 55% 20%, 55% 0, 100% 0, 100%
90%, 90% 100%),
"v": polygon(10% 100%, 0 90%, 0 0, 45% 0, 50% 5%, 55% 0, 100% 0, 100% 90%, 90%
100%),
"w": polygon(10% 100%, 0 90%, 0 0, 30% 0, 30% 20%, 40% 20%, 40% 0, 60% 0, 60%
20%, 70% 20%, 70% 0, 100% 0, 100% 90%, 90% 100%, 55% 100%, 50% 95%, 45%
100%),
"x": polygon(0 100%, 0 60%, 10% 50%, 0 40%, 0 0, 45% 0, 50% 5%, 55% 0, 100% 0, 100%
40%, 90% 50%, 100% 60%, 100% 100%, 55% 100%, 50% 95%, 45% 100%),
"y": polygon(10% 100%, 10% 50%, 0 40%, 0 0, 45% 0, 50% 5%, 55% 0, 100% 0, 100%
40%, 90% 50%, 90% 100%),
"z": polygon(0 100%, 0 60%, 10% 60%, 10% 50%, 0 40%, 0 0, 100% 0, 100% 40%, 90%
40%, 90% 50%, 100% 60%, 100% 100%),
);
mixinを定義して「.c-alphabet—頭文字」クラスを作りました🙈
@mixin polygon($type) {
@if map-has-key($alphabets, $type) {
clip-path: map-get($alphabets, $type);
} @else {
clip-path: none;
}
}
@each $alphabet, $path in $alphabets {
.c-alphabet--#{$alphabet} {
@include polygon(#{$alphabet});
}
}
ちょっと面白い感じになったかなぁ🦁
