Xのロゴは公式とアプリアイコンで形状が違う…
😱Xのロゴはガイドラインが用意されていない
突然TwitterからXへと変更されたSNSアイコンですが、お客さまからも特に変更の依頼もないのですが(Twitterの方がわかりやすい)、新規で作るサイトはXのロゴを利用しています。
公式ダウンロードからXのロゴをダウンロードしました。
Xロゴ公式ダウンロード
で・す・が、どこを探してもガイドラインがない…
自分の勘違いか何かだと思って、他の人のブログなんかも調べちゃったりして🧐
ないんです、やっぱり😭
突然変わってとはいえ、ガイドラインがないって事はやりたい放題なのだろうか…😅
🤔アプリアイコンの形状と違う…

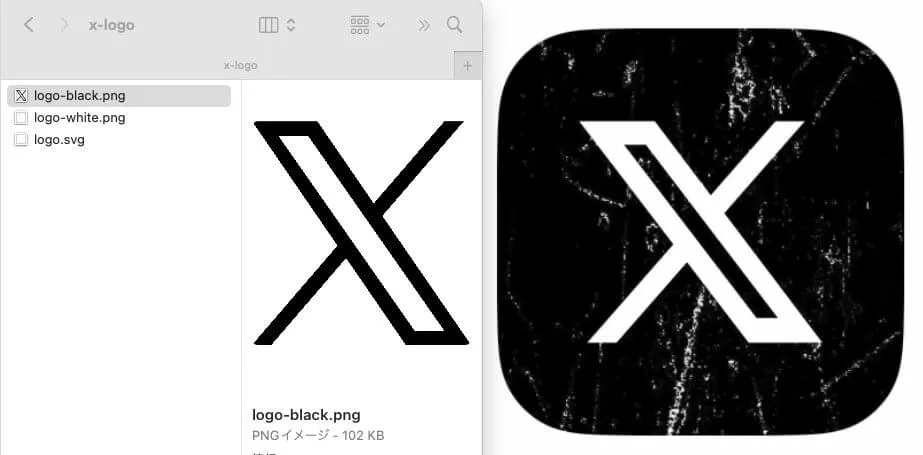
さっそくロゴをロゴをダウンロードしたんで、SNSアイコンを設置しよー😆と思ったらよく見るとダウンロードしたロゴはアプリのアイコンより細いぞ!
- 左)Xロゴ公式ダウンロード
- 右)iPhoneアプリアイコン
で、これ以外にはロゴがない、って事はこのアプリのアイコンと同じ太さのものは用意されていないのか😩
このアプリアイコン、全体的に太めに調整されている。それもそのはず、iPhone等のアプリのアイコンは小さいので太く調整されているんですね。で、天地を揃えてみたらロゴの線の中心から太くなっているようにも見える…うーんこれはガイドラインがないとはいえやっかいだ。
この細いバージョンしか公式ダウンロードには存在せず。そもそもXのアイコンなんて小さくし使う事がないので太いバージョンも公式で用意した欲しいわ😓
😳アプリアイコンの背景部分
さぁガイドラインがないのでやりたい放題のようだが。。。
やはり用意して欲しいものは用意して欲しいよね。
でこちら

アプリアイコンに利用されている背景部分。これも用意されていないので、私作りました🤣
APPストアにあるロゴをスクショしてXの白いロゴ部分を黒で消してPhotoshopのAI生成でなんとなく。
公式ダウンロードにSVGがあるので、これでSVGのfillを白にして乗っけよう😏
👨Font AwesomeのXロゴ

その後見つけたFont AwesomeのXロゴ。こっちの方が本家よりアプリアイコンに近い!?👅
