【ブログデザイン】今の最新のBlogデザインを考える(シングルカラムレイアウト)
いろいろな理由からどうしてもサイトを制作する必要があり、最新のブログデザインについていろいろ再検討しました🫡
🤔2021年にスマートフォンの所有比率が9割を超えた

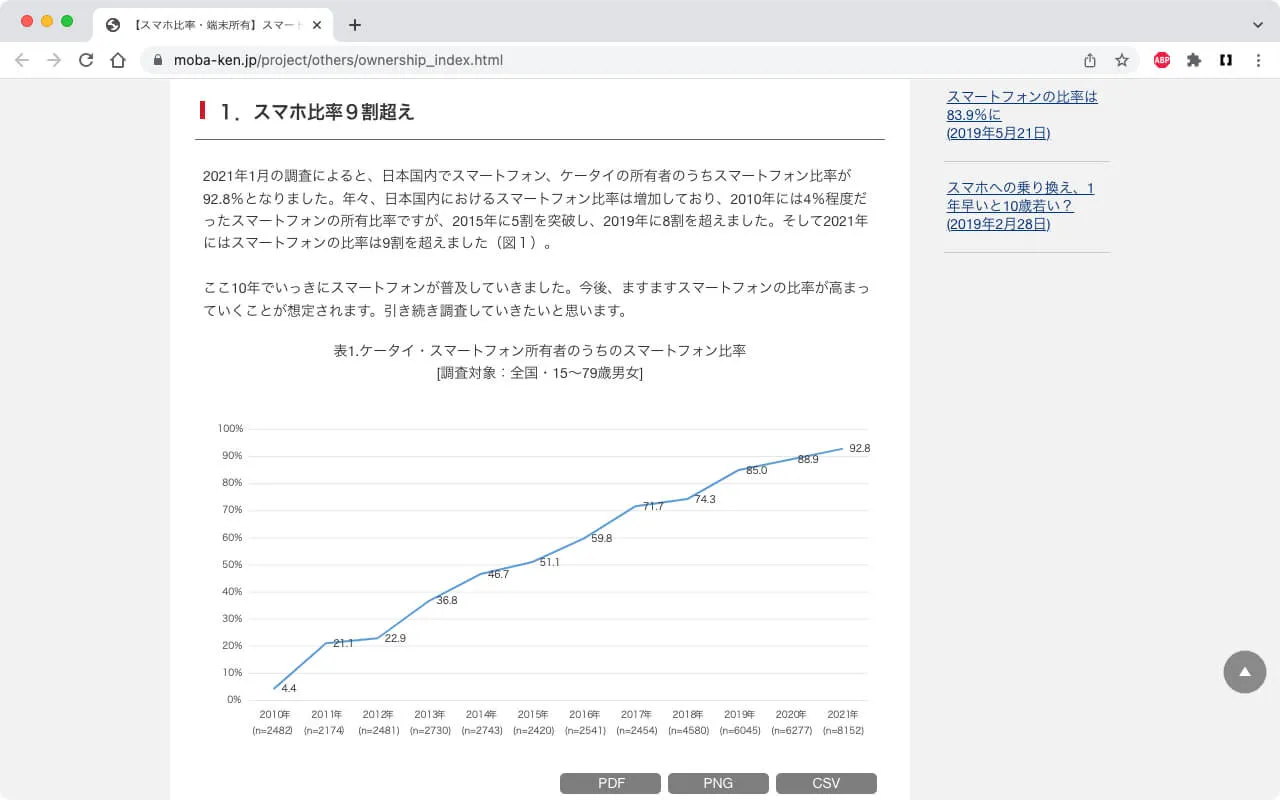
スマートフォン比率92.8%に:2010年は約4% ここ10年でいっきに普及(2021年4月14日)
年々、日本国内におけるスマートフォン比率は増加しており、2010年には4%程度だったスマートフォンの所有比率ですが、2015年に5割を突破し、2019年に8割を超えました。そして2021年にはスマートフォンの比率は9割を超えました。
上の情報はNTTドコモの社会科学系研究所、「モバイル社会研究所」の調査より明らかになった情報だが、ついに昨年スマホの所有者が9割を超えた。ほぼみんなが所有しているだろうとは思っていたけど、実際に9割以上所有している、と数字で聞くとなんだか凄い😲

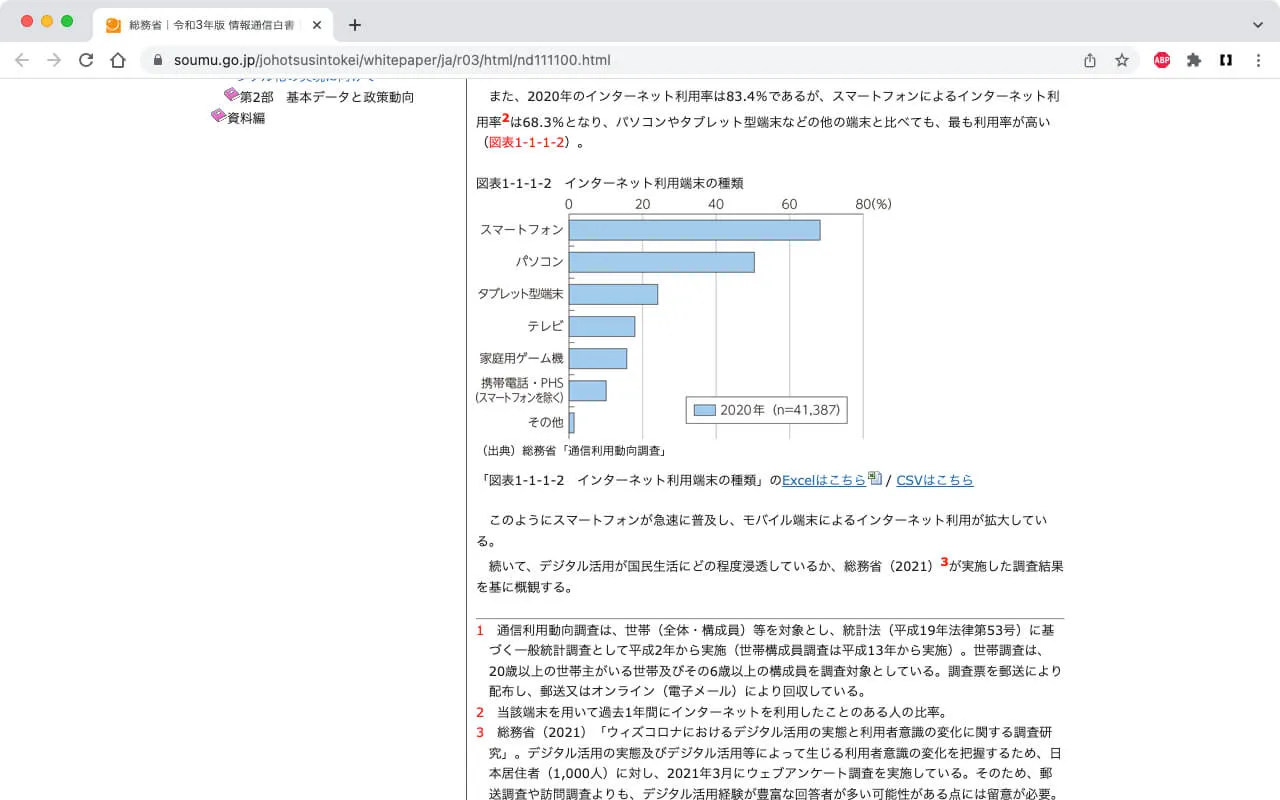
また、上の写真は総務省の情報通信白書による情報で、
2020年のインターネット利用率は83.4%であるが、スマートフォンによるインターネット利用率2は68.3%となり、パソコンやタブレット型端末などの他の端末と比べても、最も利用率が高い。
これも当然だがスマホのネット利用率の方が圧倒的に高い。
🤷もしかして、2段組みレイアウトが古いのでは、と
上記のスマホ需要もそうだが、そもそももう一般的なブログのレイアウト、「2段組みレイアウト」はもしかしたら古いのでは、という思いがあった。
メニューの多い企業やサービスサイトは別だが、単にブログ単体であれば「2段組みレイアウト」である必要もないのでは、と🙎

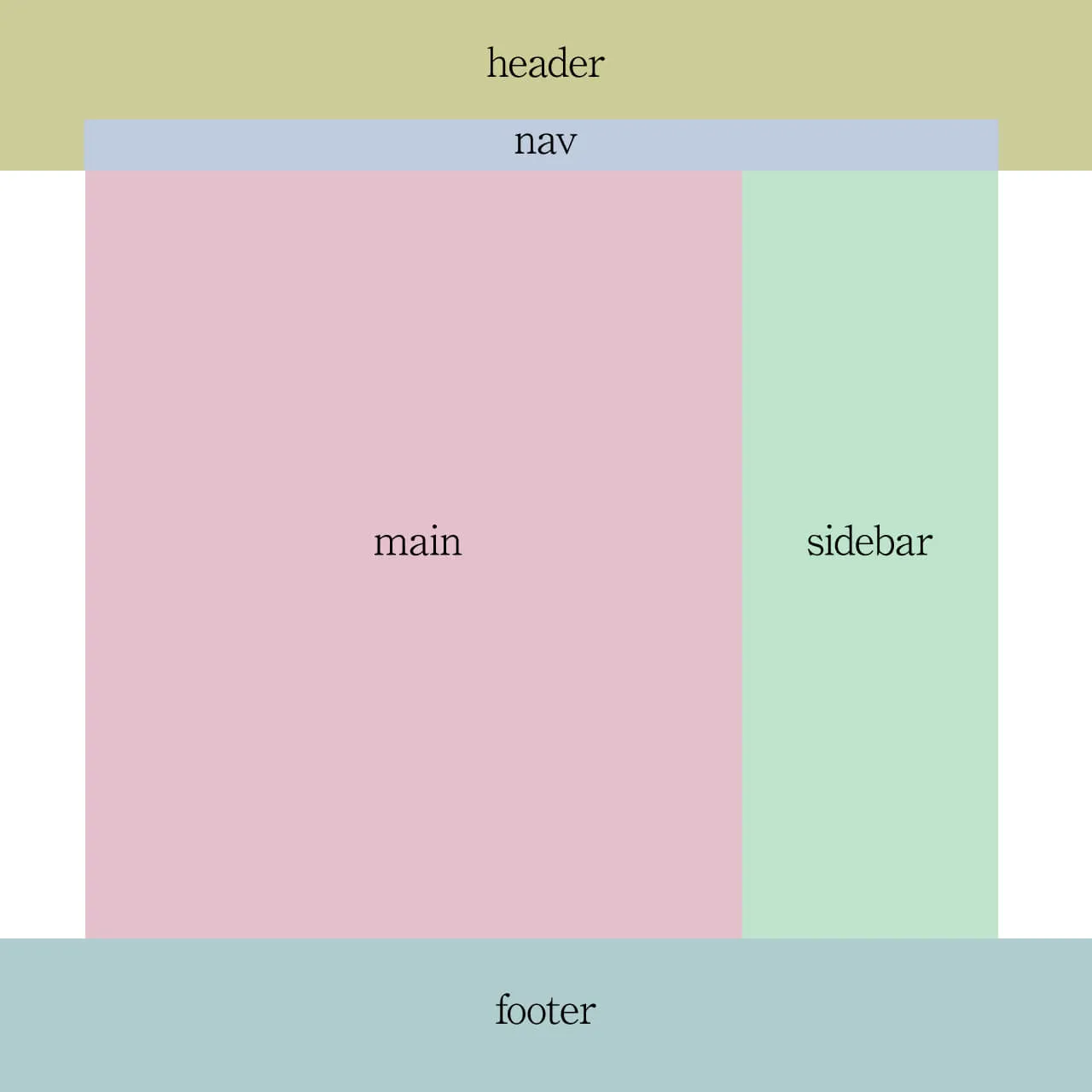
上の写真はサイドバーに最近の記事やオススメ記事、月別アーカイブ等が掲載される一般的にな2段組みのブログレイアウト。
スマホの時はレスポンシブでメインコンテンツの下部にサイドバー部分が配置される。もちろん、PCの閲覧環境化での全体の情報の網羅性はサイドバーがあるこのレイアウトが最強なのだが、スマホ普及率の増加に伴い、記事を読ませる事が本来の目的であるブログの場合、このサイドバーの情報がとても目障りに感じるようになった気がする。
もちろん、アフィリエイトという観点ではこの2段組みのブログレイアウトが有効で、サイドバー上部がもっとも目に止まりやすく、広告効果が高い事も知っている。それだけに、「読ませる」事を目的としている場合は2段組みでなくシングルカラムレイアウトの方が理想だ、という見解に至った👀
🙆ブログデザインの参考にしたサイト2点
上の気づきに至ったサイト2点を紹介する。
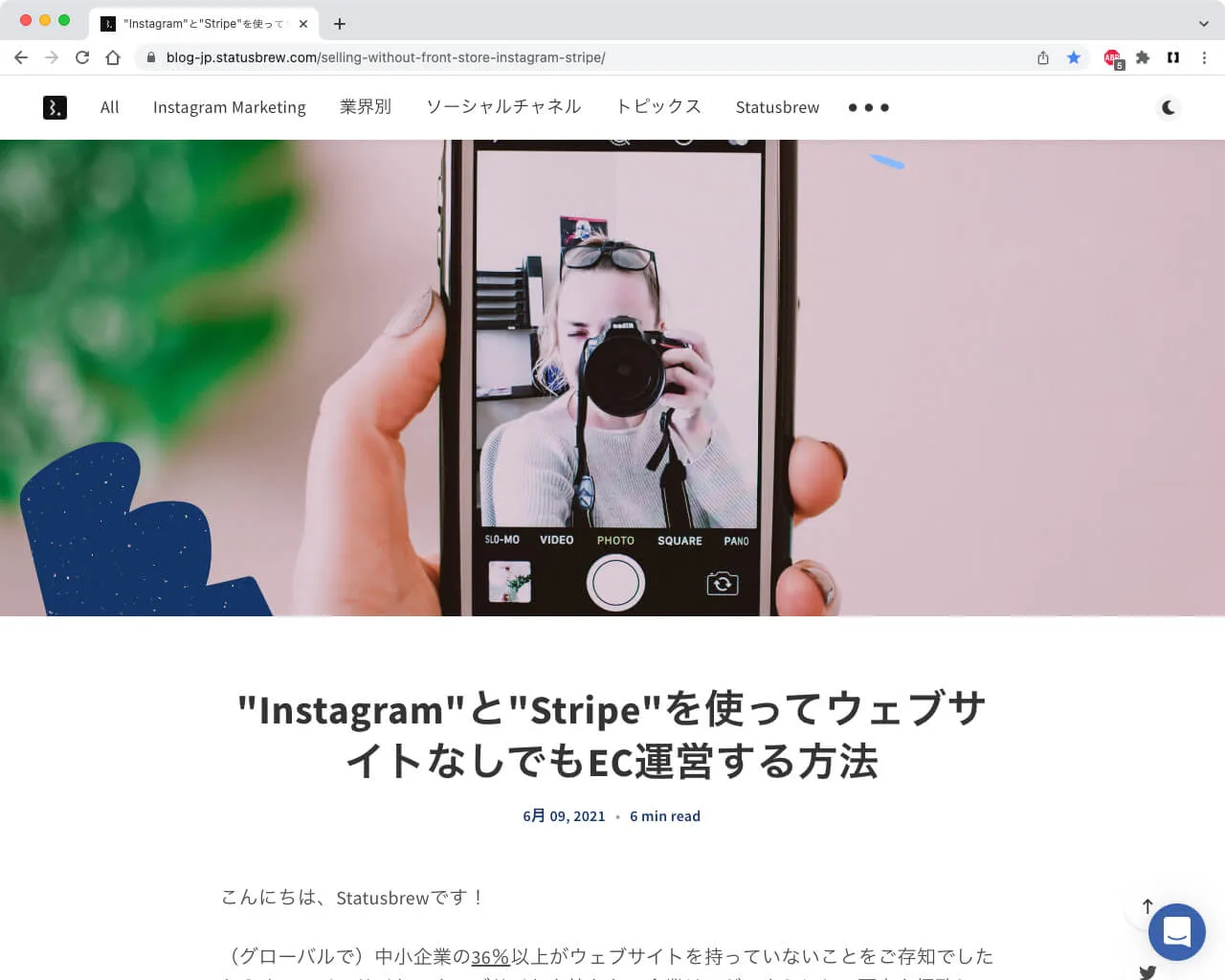
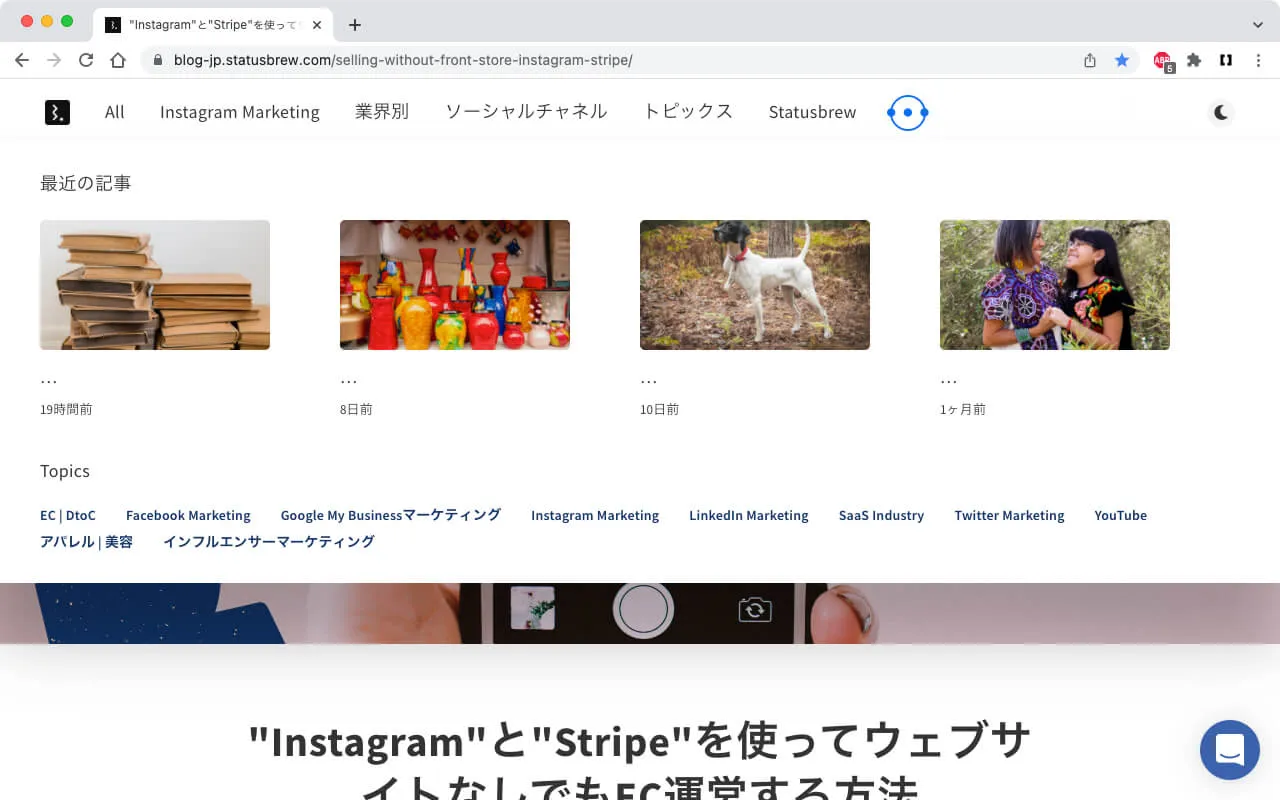
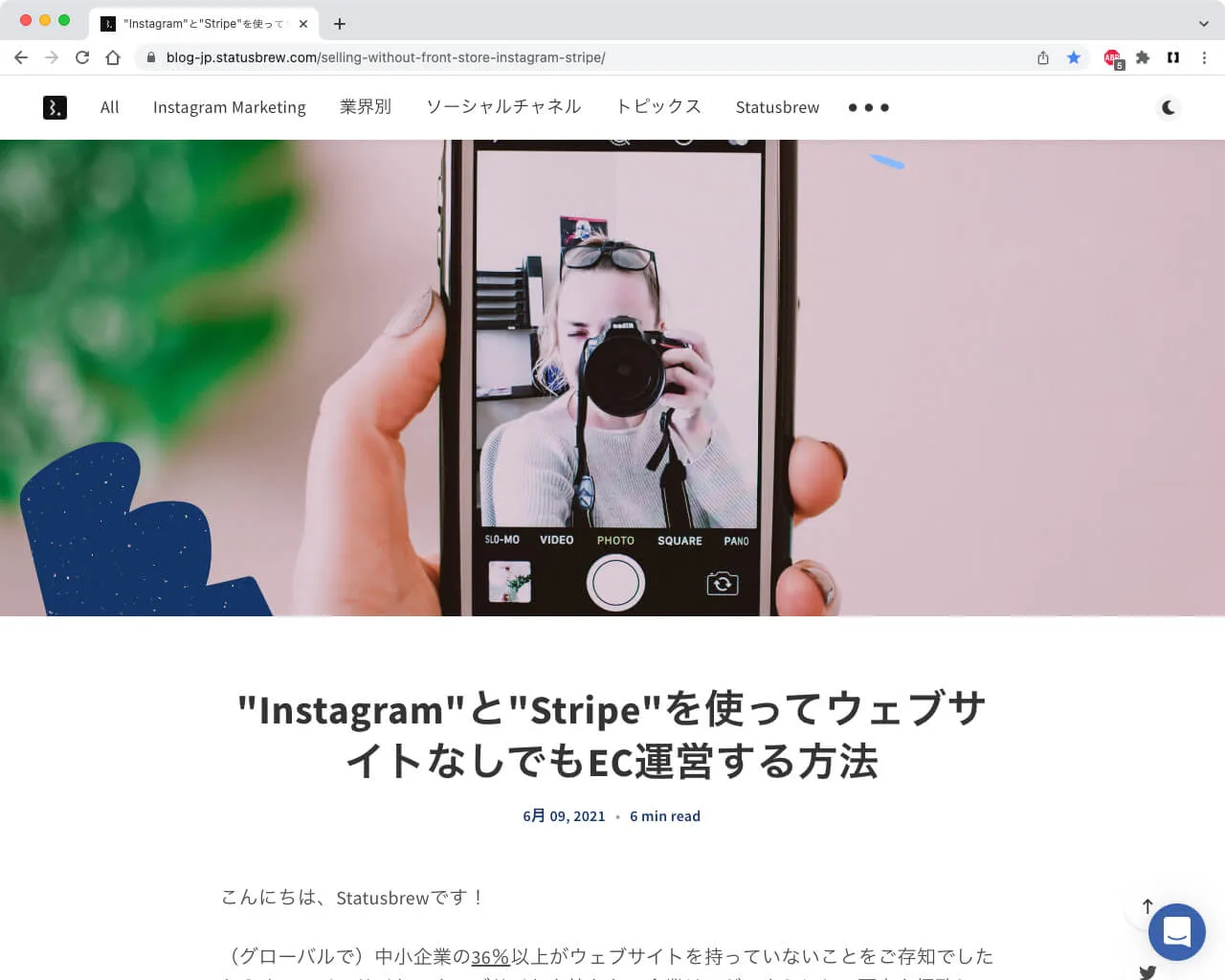
Statusbrew

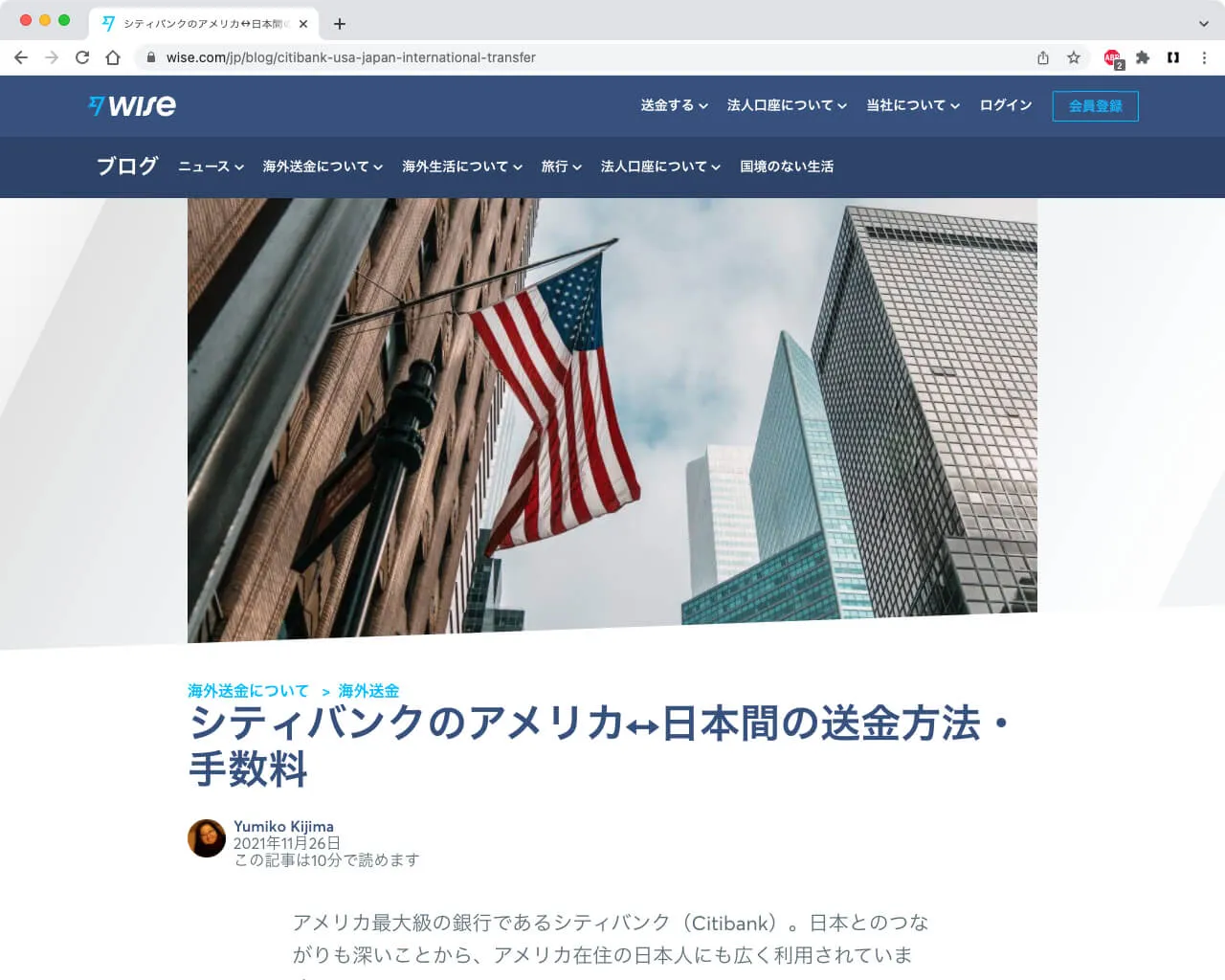
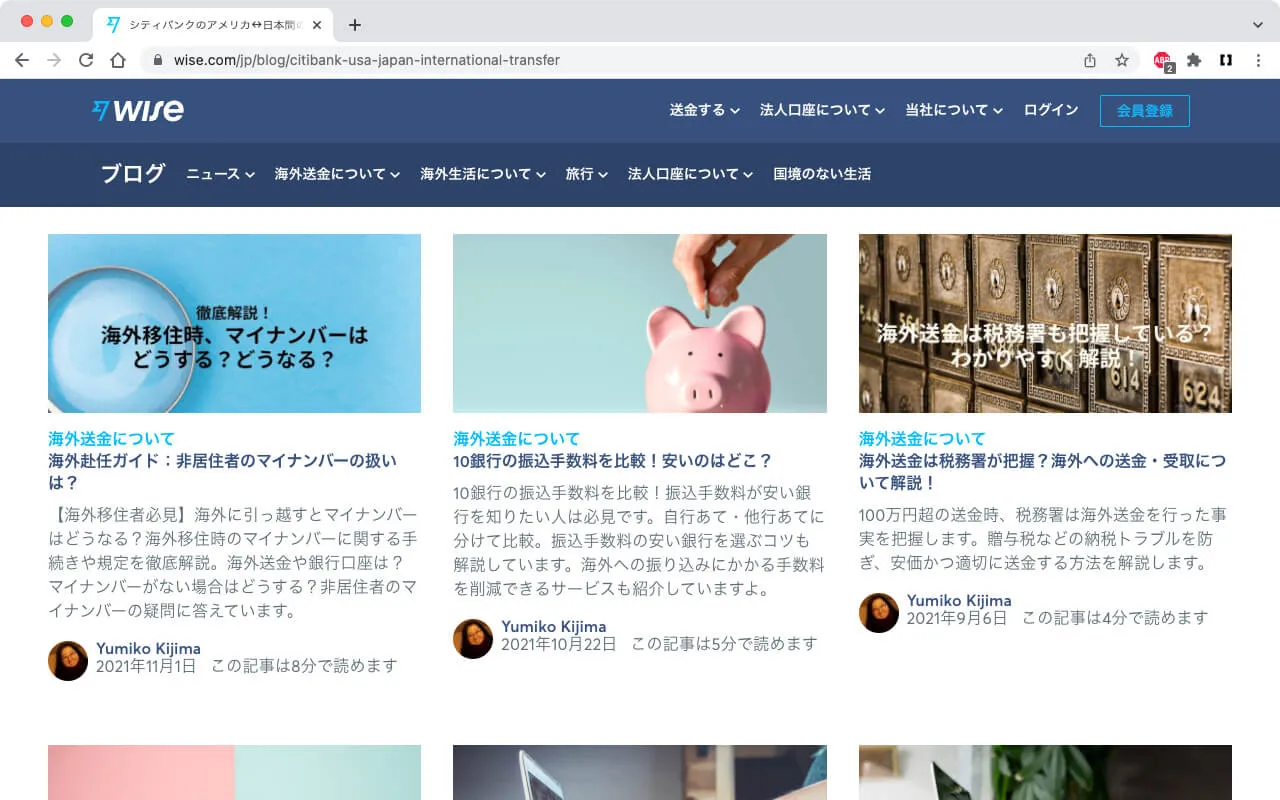
WISE(旧TransferWise)

上記2つはどちらもシングルカラムレイアウトで、StatusbrewはSNSのSaas系サービス、WISE(旧TransferWise)は最近ロンドンの証券取引所へ上場が話題だったフィンテック企業。どちらもテック企業なわけだが、ブログマーケティングもちゃんとしていて頻繁に更新されている。
気になったのは、この2つのブログがとても似ていた事だった🤫
どちらもシングルカラムレイアウトでトップに大きめのアイキャッチとメインタイトル、メインテキストは少々大きめで行間の幅は広く、本文表示部分の横幅WISEは680pxと狭め、Statusbrewも810pxだ。


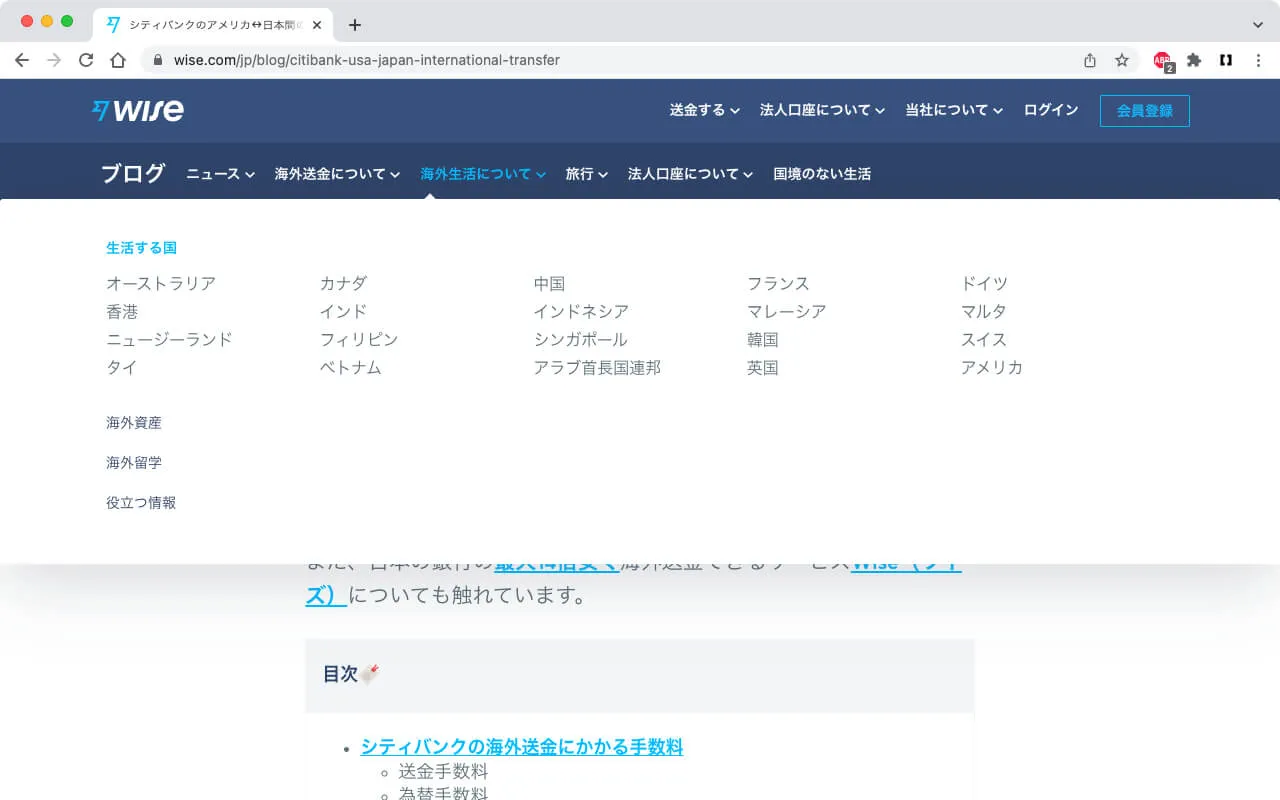
どちらもヘッダーメニューはfixed(StatusbrewはJSで逆スクで表示)で、にすべてのページに遷移が可能なメガメニューが設置されている。サイドバーがない分、ここに遷移先を集約させるしかない。
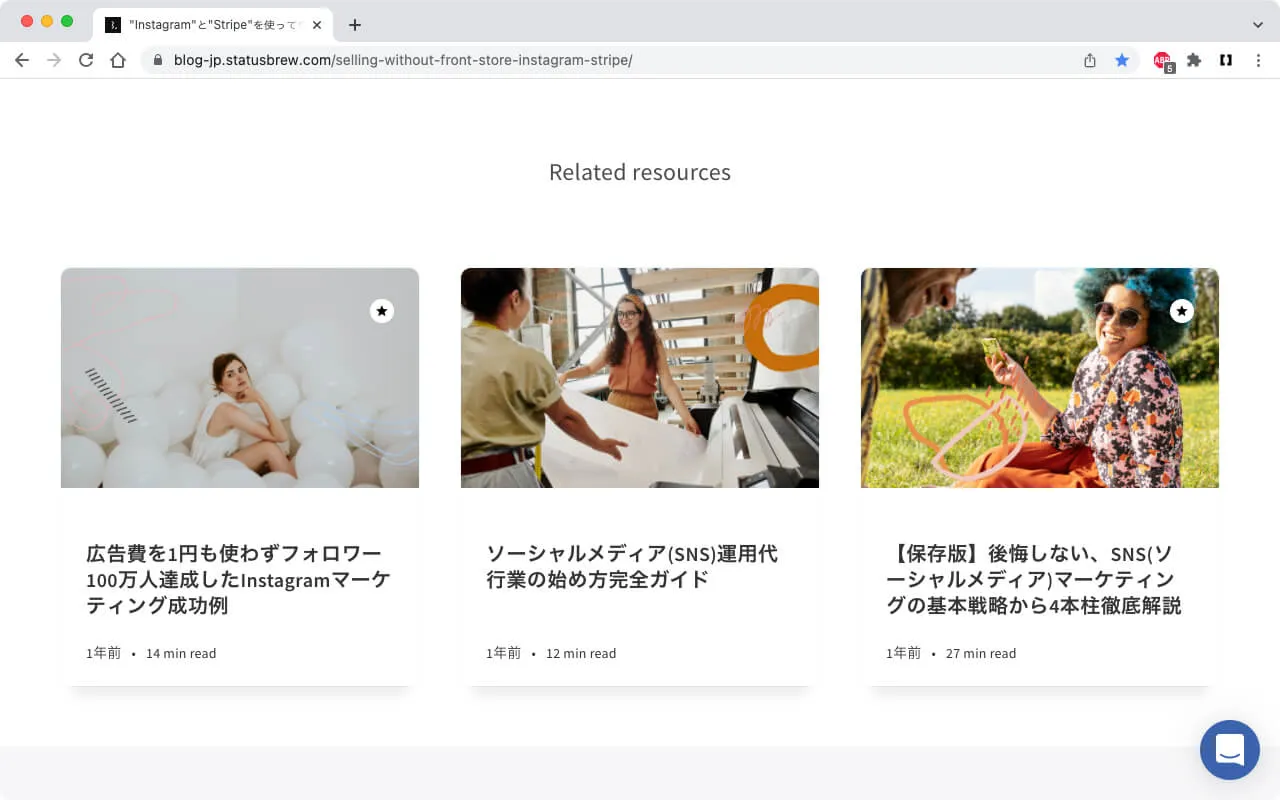
フッターはどちらも3段組みで関連記事が表示される。関連記事のタイトル等の文字は上の記事本文の文字よりも小さい。


☝️というわけで、シングルカラムレイアウト
ようするにPCでもスマホと同じようにシングルカラムレイアウトなのだが、ヘッダーやフッターに遷移しやすいような工夫と、文章を読みやすいように横幅を狭く、大きめのフォントで行間をゆったり、といった工夫がされていた。これはおそらくだが、今のブログマーケティングの検証結果のすえ、こうなっていったのではないかと勝手に推測している。結果滞在時間を稼げるので、有利なのは間違いない。
😳メインタイトルが、なんとセンター揃え!?
先程の、Statusbrewの記事ですが、

メインのタイトルがなんと、センター揃えだった!個人的にはかなり驚いた。
というのも、書籍の経験もある自分としては、どこで折り返しがされるかわからないようなタイトルをセンター揃えにしてしまうというのは、文字組みの観点から常識を逸脱している。
だがこれが気になってからは、結構、センター揃えで文字が溢れて真ん中に一文字だけくるタイトルを見かけるようになった。それらのサイト制作者が気にならないのは、雑誌書籍を経験していないWEBで育った人が制作しているからなのかとも思ったのだが。。。
🦫海外サービスサイトのローカライズが原因!?
Statusbrewもそうだが、ほとんどのSaas系サービスは海外から来ていることが推測できるので、英文を始めとする単語単位の折返しだと、センター揃えは気にならないのかもしれない。
英文は枠内で単語単位でスペースごとで折返しされるので、センター揃えでもキレイに表示されるのだが、和文の場合は文字単位で折り返しされるので、「○○○○してみる」なんて場合でセンター揃えにすると、ウィンドウサイズによっては「る」だけ一番下に一文字はみ出る、なんてことが起きてしまう。
だがそれらのSaas系サイトの日本ローカライズでサイトを制作した場合、そのままタイトルはセンター揃えでいってしまう場合があるのかもしれない。
もしくは自分がただ単に古い人間で、今のスマホネイティブの若者からしたらタイトルセンター揃えが普通の事なのかもしれないなぁ。
だが見慣れるとそっちの方がキレイに見えてきて、結果このサイトのタイトルもセンター揃えにした。なるべく今のデザインを理解して取り込んでいきたい、と💩
